A Bug Hunter's Journey - Discovering and Reporting Bugs on an E-commerce Platform
Table of contents
- 1. Getting Started with Bug Hunting: Tools and Setup
- Let's Start Hunting
- 1. Bug 1:- Unable to Download Order Receipt After Checkout
- 2. Bug 2:- State and Pin Code Validation Not Working Properly
- 3. Bug 3:- OnePlus Filter Not Working Properly in Product Filter Section
- 5. Bug 5:- Weak 256-bit Public Key for SSL/TLS Encryption
- 6. Bug 6:- No Trackers Blocked
- 7. Bug 7:- SSL/TLS Certificate Issued by Let’s Encrypt
- 8. Bug 8:- Weak Public Key Length Detected -Vulnerable to Brute-Force Attacks
- 9. Bug 9:- Order History Not Retained After Logging Out and Logging Back In
- 10. Bug 10:- Missing HTTP Strict Transport Security (HSTS) Header (Security Bug)
- AND MANY MORE…..
- Conclusion:-
Today, I’m sharing my experience with bug hunting on a demo e-commerce site (LINK). As a Data and Business Analyst, I’m venturing into Quality Assurance (QA) and software testing for the first time, using tools like BrowserStack to test cross-browser compatibility and various aspects of the site. In this post, I’ll cover the bugs I found, categorize them, and describe the reporting process.
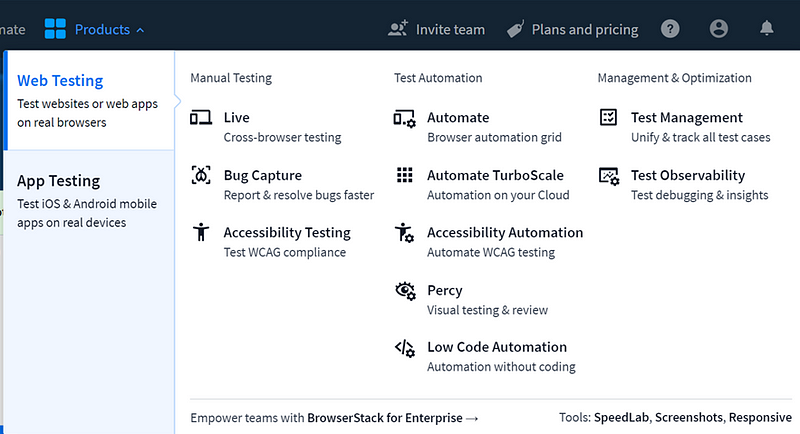
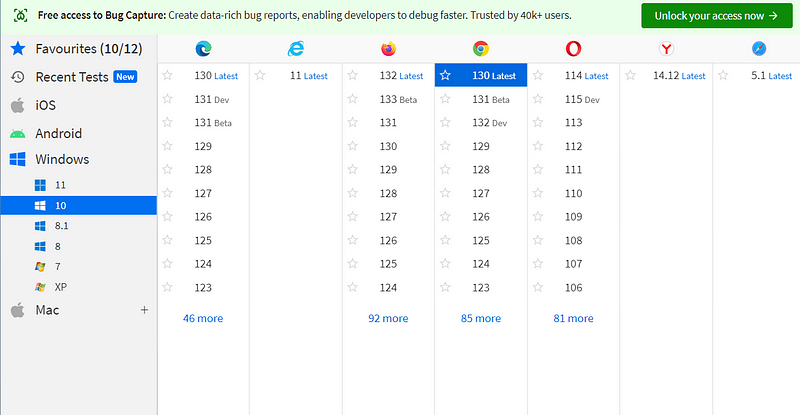
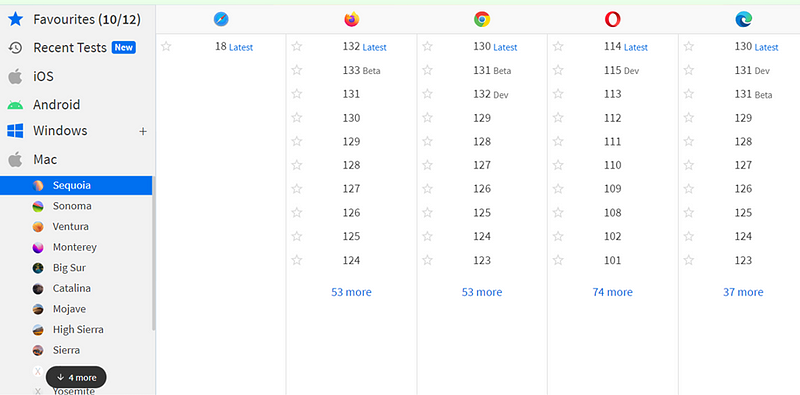
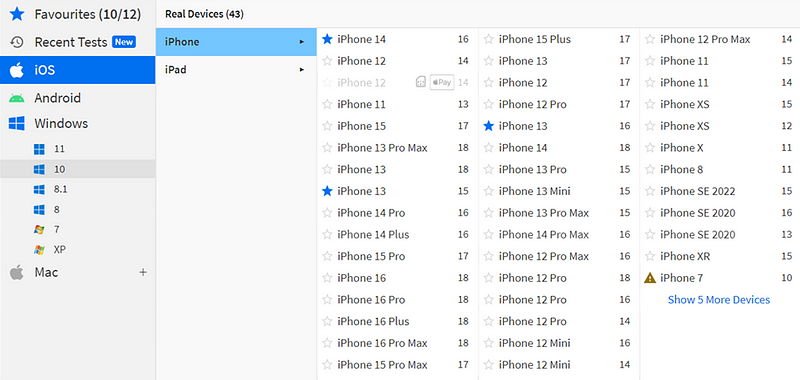
Using BrowserStack, I explored how to identify and report bugs efficiently across multiple browsers and operating systems. BrowserStack provided an extensive toolkit, allowing me to test on various browsers, including Chrome, Safari, Firefox, Opera, Yandex, Bing, and Internet Explorer. Additionally, I could access multiple versions of each browser, making it possible to simulate user experiences across different environments — all within one platform.

Throughout this journey, I’ll share the key bugs I found, my approach to categorizing them, and insights from my first deep dive into QA testing.
1. Getting Started with Bug Hunting: Tools and Setup
In this section, I’ll guide you through the initial steps for setting up a bug-hunting environment using tools like BrowserStack, Microsoft Designer, and demo site access. Here’s how to get started:
1. Setting Up the Testing Environment
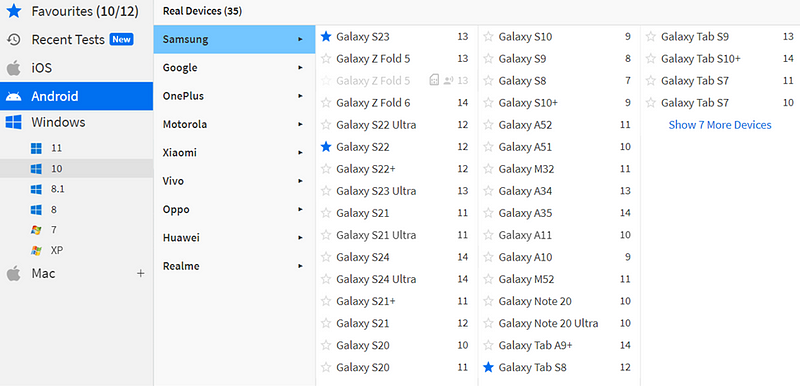
BrowserStack:- BrowserStack was crucial in enabling multi-browser testing on the Demo Site, as it provides access to a variety of browsers and operating systems, such as Chrome, Safari, Firefox, Opera, Yandex, Bing, and Internet Explorer. You can switch between multiple versions of these browsers to check compatibility and ensure the site functions as expected across platforms. This setup gives testers the flexibility to identify cross-browser issues easily.




2. Accessing the Demo Site
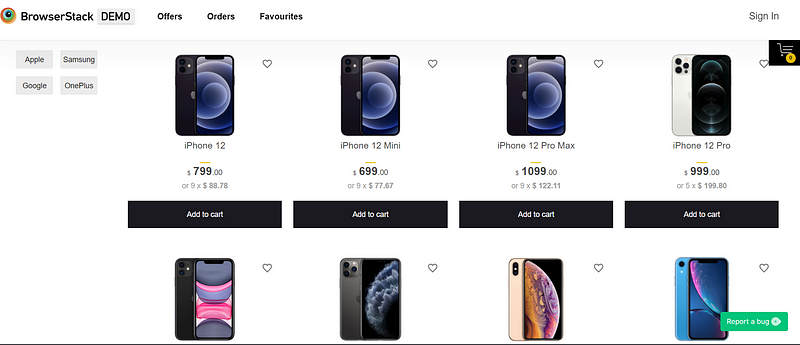
I used the demo Website to conduct hands-on testing. This demo site allowed me to freely explore UI, functional, and cross-browser vulnerabilities without the risk of affecting a live production environment.

3. Defining Bug Categories for Reporting
Understanding the categories UI/UX, Functional, and Cross-Browser was essential to ensure organized and accurate reporting:
UI/UX Bugs:- Issues impacting the website’s appearance and ease of use. Examples include misaligned buttons, poor color contrast, and poor layout.
Functional Bugs:- Issues affecting core functionality, such as broken filters, missing validations, or non-working buttons.
Cross-Browser Bugs:- Compatibility issues that cause different behavior or display inconsistencies across browsers and devices.
4. Testing Workflow in BrowserStack
The responsive mode option in BrowserStack allowed me to simulate how the website would look and function across various screen sizes and resolutions, essential for ensuring a consistent experience on both desktop and mobile.






By setting up these tools and following a structured bug-hunting approach, I could uncover a range of issues. In the next sections, I’ll walk you through each category, detailing the bugs I discovered and how I documented them for clear and actionable reporting.

Let's Start Hunting
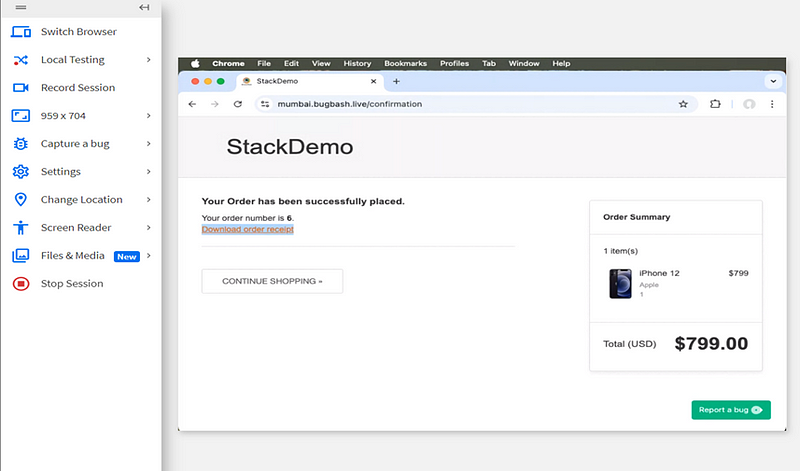
1. Bug 1:- Unable to Download Order Receipt After Checkout
Bug Description:- After completing a purchase and proceeding to the checkout page, the user is unable to download the order receipt. This prevents users from receiving the necessary confirmation and invoice for their purchase.
Steps to Reproduce:-
Place an order on the website.
Complete the checkout process.
Attempt to download the order receipt.
Expected Result:- Users should be able to download the order receipt after the checkout process.

Actual Result:- The order receipt download link is either non-functional or not available after checkout.
Type of Bug:- Functional
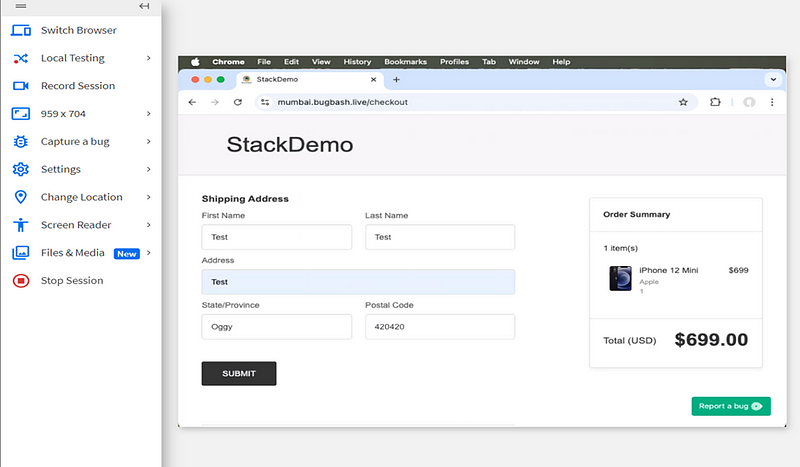
2. Bug 2:- State and Pin Code Validation Not Working Properly
Bug Title:- State and Pin Code Not Properly Validated
Bug Description:- When entering the state and pin code, the system does not validate whether the state name is correct (e.g., entering “Maharshtar” instead of “Maharashtra”). The validation should check if the entered state and pin code are valid and display an error message when incorrect.
Steps to Reproduce:-
Enter an incorrect state name (e.g., “Maharshtar”).
Enter an invalid or correct PIN code.
Observe that the system does not validate the state and pin code properly.
Expected Result:- The state and pin code fields should validate the input and show an error message when incorrect.

Actual Result:- No validation or error message is shown, allowing incorrect state and pin code inputs.
Type of Bug:- Functional
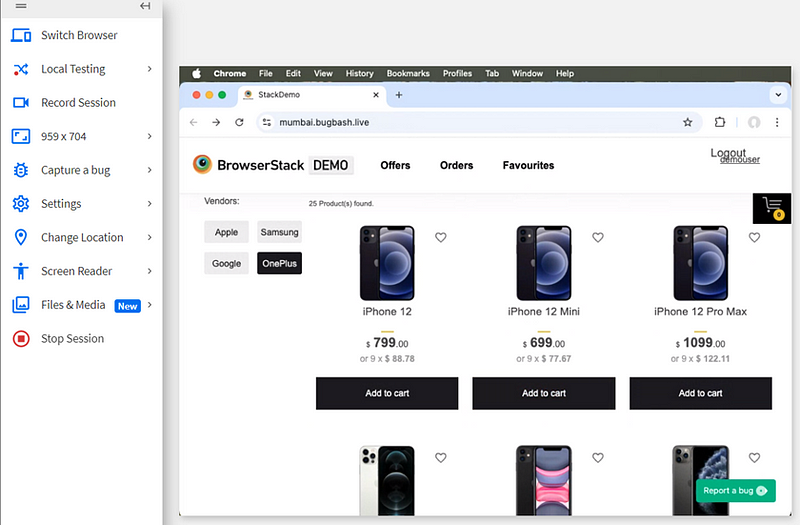
3. Bug 3:- OnePlus Filter Not Working Properly in Product Filter Section
Bug Title:- OnePlus Filter Not Functioning Properly in Filter Section
Bug Description:- In the product filter section, when the “OnePlus” filter is applied, it displays all phones, not just OnePlus phones. The expected behavior is that only OnePlus phones should appear when this filter is applied.
Steps to Reproduce:-
Go to the product filter section.
Select the “OnePlus” filter.
Observe that all phones are displayed, not just OnePlus phones.
Expected Result:- Only OnePlus phones should be displayed when the “OnePlus” filter is applied.

Actual Result:- All phones are displayed, even though the OnePlus filter is selected.
Type of Bug:- Functional
4. Bug 4:- Poor UI/UX with Placement of Account, Logout, and Cart Options
Bug Title:- Poor Placement of Account, Logout, and Cart Options
Bug Description:- The UI/UX design of the website places the account, logout, and cart options poorly, making them less accessible and confusing for users. The cart option opens directly on the side, and the overall design is not attractive.
Steps to Reproduce:-
Log in to the website.
Navigate to the account section.
Observe the placement of the logout, account, and cart options.
Expected Result:- The options should be organized and positioned for better accessibility and an attractive UI.

Actual Result:- The options are poorly placed, confusing for the user, and the site lacks visual appeal.
Type of Bug:- UI/UX
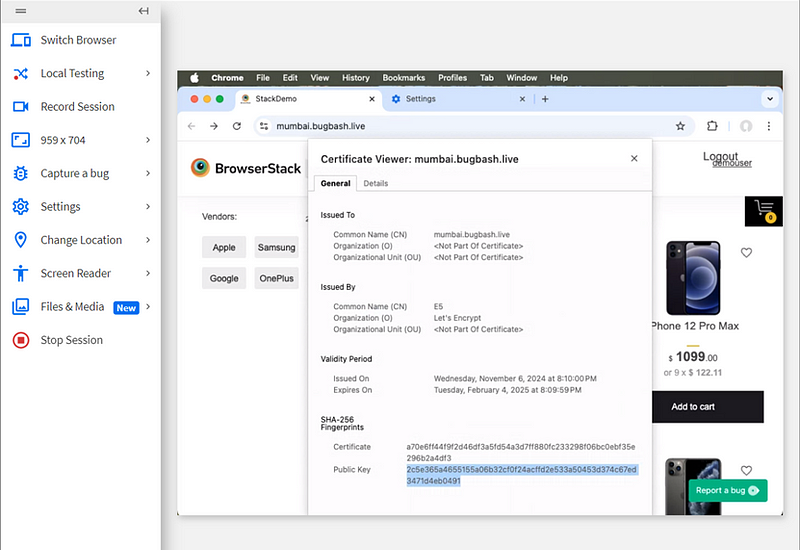
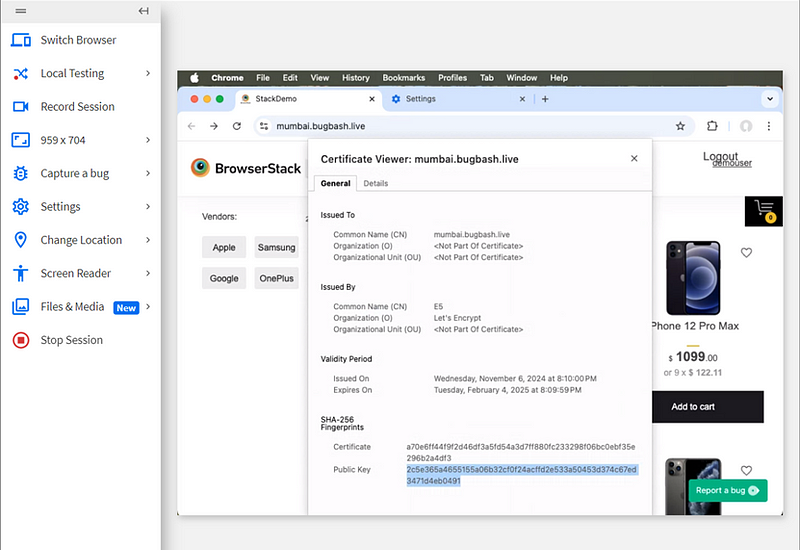
5. Bug 5:- Weak 256-bit Public Key for SSL/TLS Encryption
Bug Title:- Weak 256-bit Public Key for SSL/TLS Encryption Detected
Bug Description:- The website uses a 256-bit public key for SSL/TLS encryption, which is considered weak. Modern encryption standards require at least 2048-bit RSA or 256-bit ECC (e.g., P-256) for secure communication. A 256-bit RSA key is vulnerable to cryptographic attacks.
Steps to Reproduce:-
Inspect the SSL/TLS certificate of the website.
Check the public key length, which is 256 bits.
Expected Result:- The website should use a 2048-bit RSA key or 256-bit ECC (P-256) for stronger encryption.

Actual Result:- The website uses a 256-bit RSA key, which is insecure and vulnerable to brute-force attacks.
Type of Bug:- Security Vulnerability (Critical)
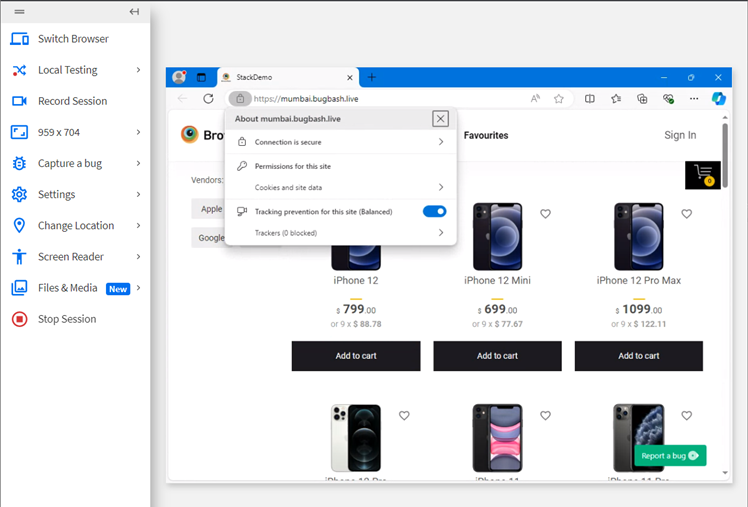
6. Bug 6:- No Trackers Blocked
Bug Title:- No Trackers Blocked on the Website
Bug Description:- The website does not block any trackers, potentially compromising user privacy and allowing third-party tracking. Websites should implement anti-tracking measures to enhance user privacy.
Steps to Reproduce:-
Visit the website and inspect the network requests.
Observe that no trackers are blocked or prevented.
Expected Result:- The website should block third-party trackers to ensure user privacy.

Actual Result:- No trackers are blocked on the website.
Type of Bug:- UI/UX or Functional
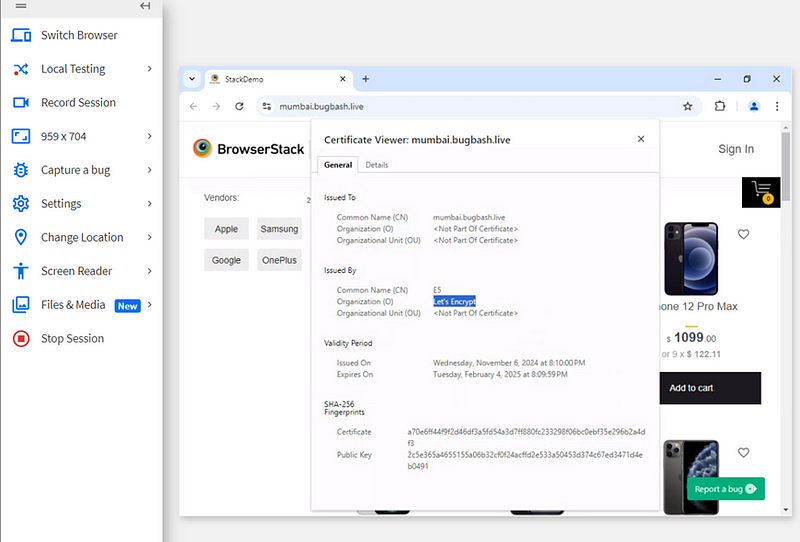
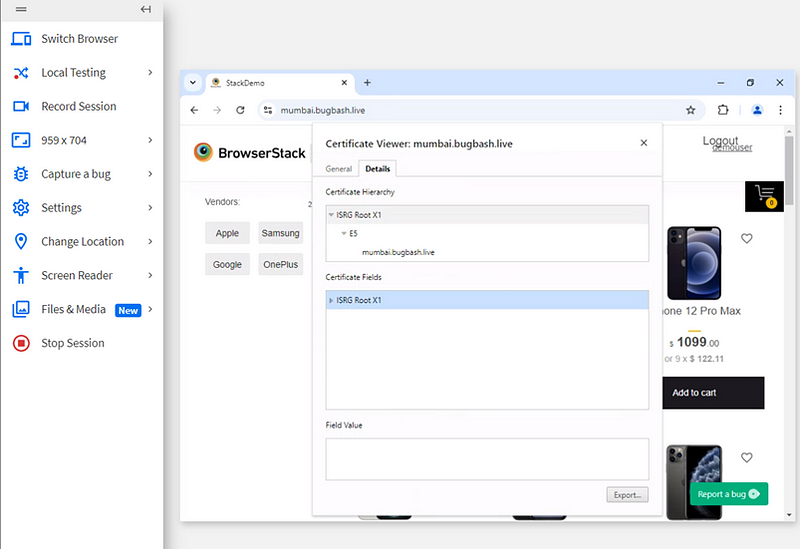
7. Bug 7:- SSL/TLS Certificate Issued by Let’s Encrypt
Bug Title:- SSL/TLS Certificate Issued by Let’s Encrypt
Bug Description:- The website uses a Let’s Encrypt SSL/TLS certificate, which is commonly used for ensuring secure communication. However, since it’s free, it might be a temporary solution or raise questions about the validity of the certificate for a large-scale commercial site.
Steps to Reproduce:-
Inspect the SSL/TLS certificate of the website.
Notice that it is issued by Let’s Encrypt.
Expected Result:- While Let’s Encrypt is valid, the certificate should be appropriate for the scale of the website. If it’s a large-scale site, a more prestigious certificate provider might be more appropriate.

Actual Result:- The website uses a Let’s Encrypt certificate, which might not meet the expectations of larger sites or those dealing with sensitive data.
Type of Bug:- Security Vulnerability (Moderate)
8. Bug 8:- Weak Public Key Length Detected -Vulnerable to Brute-Force Attacks
Bug Description:-
The website uses a 256-bit public key for its SSL/TLS encryption. This is a significant security concern, as 256-bit RSA keys are considered weak and vulnerable to modern brute force or other cryptographic attacks. Standard RSA keys should be at least 2048 bits to provide adequate security. A 256-bit key can potentially be cracked with current computational power.
If this key is part of RSA encryption, it is vulnerable and should be replaced with a 2048-bit RSA key or stronger elliptic curve cryptography (ECC) with P-256 or higher for secure communications.
Steps to Reproduce:-
Inspect the SSL/TLS certificate used by the website.
Verify the public key length (256 bits).
Analyze the key against current cryptographic attack capabilities.
**Expected Result:-**The website should use a 2048-bit or higher RSA key or ECC (e.g., P-256 or higher).
Stronger encryption ensures that the data transmitted between the server and the client remains secure and protected from potential attacks.

Actual Result:- The public key is 256 bits long, which is insufficient for securing sensitive data, and is vulnerable to modern brute-force attacks.
Type of Bug:- Security Vulnerability (Critical)
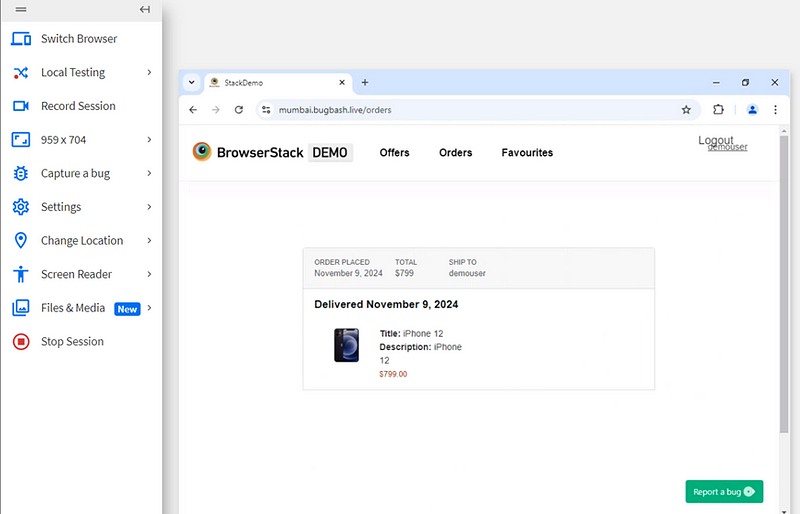
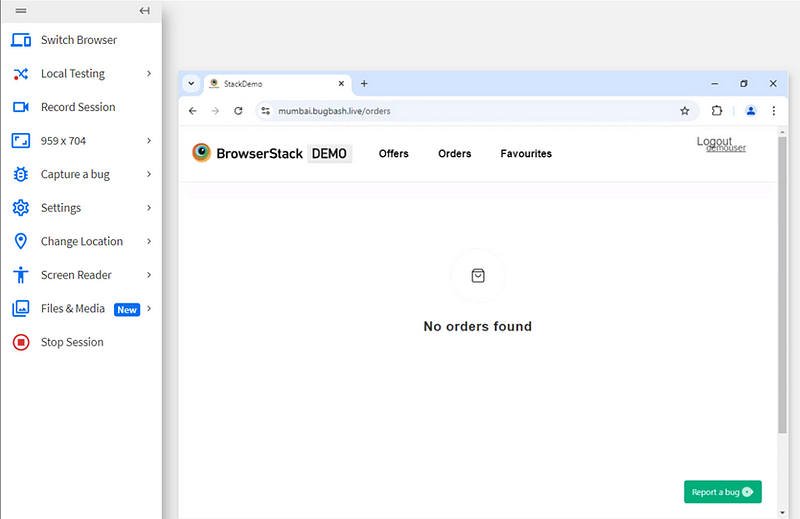
9. Bug 9:- Order History Not Retained After Logging Out and Logging Back In
Bug Description:- When a user places an order, then logs out and logs back in, the previous order is not found in the order history. The expected behavior is that after logging back in, the user should be able to see their previous orders, but the order history is missing or not displaying correctly.
Steps to Reproduce:
Log in to your account.
Place an order for a product.
Log out of the account.
Log back into the account.
Go to the order history section or the account page.
Observe that the order history is missing, and the previously placed order is not displayed.
Expected Result:- After logging back in, the user should be able to see all the previous orders placed under their account.


Actual Result:- The order history is not displayed, and no previous orders are found after logging out and logging back in.
Bug Type:- Functional
10. Bug 10:- Missing HTTP Strict Transport Security (HSTS) Header (Security Bug)
Location of Issue:- The SSL certificate for mumbai.bugbash.live is issued for secure HTTPS communication.
Description:- The website should implement HSTS (HTTP Strict Transport Security) to prevent attackers from performing man-in-the-middle (MITM) attacks by downgrading the HTTPS connection to HTTP. The absence of the HSTS header means the website doesn’t force all communication to occur over HTTPS.
Expected Result:- The site should include the Strict-Transport-Security header with a max-age directive to force all future connections to be made over HTTPS.

Where to Check:- You can use tools like Mozilla Observatory or Security Headers to check if the HSTS header is set.
AND MANY MORE…..

Conclusion:-
This bug-hunting journey on an e-commerce platform taught me the importance of examining both functionality and security. Each bug, from UI issues to potential vulnerabilities, impacts the user experience and overall platform reliability. For fellow testers, always start with user flows, test for validation issues, and inspect security settings. Together, these steps lead to safer, more user-friendly sites.
